こんにちは、皆さんいかがお過ごしでしょうか?最近、WebデザインやUI/UXデザインの世界で「Figma」という名前を、非常によく耳にするのではないでしょうか。「注目されているようですが、実際はどうなのでしょうか?」と思っている方も多いかもしれません。
率直に申し上げますと、今の時代、Figmaを使えないとデザイナーとしては少し活躍の場が限られてしまう可能性もあります。しかし、いきなり高額なデザインスクールに通うのは、ハードルが高いと感じる方もいらっしゃるでしょう。そのお気持ち、よく分かります。
そこで注目したいのが、UdemyのFigma講座、です! しかし、Udemyは講座数が非常に多いため、「どれが本当におすすめなのでしょうか?」「 使い方の基礎から学べるのでしょうか?」「 コーディングしやすいデザインは作れるようになるのでしょうか?」「 Figmaのwebデザインコーディングの連携は?」「 Udemy UIUX や Udemy UXデザイン おすすめ」 と言われても、違いが分かりません」と混乱してしまうこともあるでしょう。
ご心配は無用です。この記事では、数多く存在する Udemy Figma講座の中から、本当に役立つおすすめ講座を徹底的に掘り下げていきます。さらに、 Figma講座が無料で学べる方法や、 セールを活用してお得にスキルアップする秘訣、さらには アプリ開発にも応用できる知識まで、包み隠さずお伝えします。
この記事をお読みいただければ、もう迷うことはありません。UdemyでFigmaスキルを効率的に向上させるための最短ルートが見えてくるはずです。さあ、一緒にコストパフォーマンスに優れた学習法を見つけにいきましょう。
- UdemyでFigmaを学ぶメリット・デメリットを徹底解説します
- 【無料情報あり】初心者から経験者まで、目的別におすすめの Udemy Figma講座リストをご紹介します
- Web/UI/UX/アプリ開発など、Figmaスキルを活かすためのコーディングしやすいデザイン講座の選び方を解説します
- 損をしたくない方必見!Udemyセール攻略法と賢い講座の購入方法をお伝えします
UdemyのFigma講座のメリット・デメリット


- UdemyでFigmaを学ぶメリットは何でしょうか?
- デメリットも把握!モチベーション維持や質問方法
- Figmaとはそもそも何でしょうか?基本的な使い方
- Webデザイン・ アプリ開発 での重要性を解説
- 講座選びの落とし穴。失敗しないためのチェックリスト
- 他のFigma学習方法と比較
UdemyでFigmaを学ぶメリットは何でしょうか?

まずメリットからご説明します。最大の魅力は、やはり圧倒的なコストパフォーマンスでしょう。高額なスクールでは数十万円かかることもありますが、Udemyならセール時を狙えば、数千円で質の高い講座を受講できます。
さらに、オンライン形式のため時間や場所に縛られない点も大きな利点です。通勤中や就寝前の少しの時間でも、ご自身のペースで学習を進めることができます。忙しい現代人にとっては非常に便利なシステムです。
講座の種類が豊富な点もUdemyの強みです。基礎的な使い方から、特定の分野(例えば Udemy uiux や figma webデザイン コーディング)に特化した内容まで、ご自身のレベルや目的に合わせて最適な講座を見つけやすいでしょう。Udemy のサイトを見ているだけでも、様々な学習の可能性を感じられます。
デメリットも把握!モチベーション維持や質問方法

もちろん、良い点ばかりではありません。デメリットもしっかりと理解しておくことが大切です。最も大きな課題は、やはり「自己管理能力」が求められる点でしょう。
強制力がないため、「今日は疲れたから明日にしよう…」という日が続くと、いつの間にか学習が滞ってしまうこともあります。モチベーションを維持することが、意外と難しい場合があるのです。
また、質問がしにくい、あるいは回答に時間がかかる場合があることもデメリットとして挙げられます。スクールのように、すぐに講師に質問できる環境ではないため、学習中に疑問点が生じた際に解決まで時間がかかる可能性があります。

価格が安いのは魅力ですが、結局サポートがないと挫折しそうです…。質問できないのでは意味がないのではないでしょうか?

確かに、手厚いサポートを重視されるのであれば、スクールの方が適しているかもしれません。しかし、UdemyにもQ&A機能があり、活発な講座であれば講師や他の受講生から回答を得られることも多いです。また、自分で調べる力もデザイナーには不可欠なスキルと言えるでしょう。
Figmaとはそもそも何でしょうか?基本的な使い方
ここで一度、Figmaそのものについておさらいしておきましょう。「名前は聞いたことがあるけれど、実はよく知らない…」という方もいらっしゃるかもしれません。
Figmaは、ウェブブラウザ上で動作するデザインツールです。Webサイトやアプリケーションの見た目(UI)や、使いやすさ(UX)をデザインするために多く用いられています。
最大の特徴は、複数人で同時に同じファイルを編集できる点です。デザイナー同士はもちろん、エンジニアやディレクターともスムーズに連携できるため、チームでの開発効率が格段に向上します。これが、多くの企業で導入が進んでいる大きな理由の一つです。基本的な使い方は直感的ですが、非常に奥が深いツールです。
Webデザイン・ アプリ開発 での重要性を解説

では、なぜ現在これほどまでにFigmaが注目されているのでしょうか?それは、現代のWeb・アプリ開発の現場に非常に適しているからです。
先述したリアルタイム共同編集機能は、リモートワークが普及した現代において、特に重宝されています。場所に縛られずに、チームメンバーと円滑なコミュニケーションが取れることは大きなメリットです。
また、デザインから実装までの連携がスムーズな点もポイントです。エンジニアがデザインを確認しやすかったり、コードを生成する機能があったりするため、開発プロセス全体の効率化に貢献します。まさに、コーディングしやすいデザインを作るためのツールとも言えるでしょう。
講座選びの落とし穴。失敗しないためのチェックリスト
さて、UdemyでFigmaを学ぶメリット・デメリットをご理解いただいたところで、注意点もお伝えしておきます。Udemy講座選びで失敗しないためのチェックリストです。
- 評価とレビュー数: 星の数だけでなく、レビューの内容もしっかり確認しましょう。具体的な学習内容や講師の質が分かります。
- 最終更新日: デザインツールは進化が早いため、情報が古い講座は避けるのが賢明です。
- カリキュラム内容: ご自身が学びたいこと(基礎?応用?特定の分野?)が網羅されているか確認しましょう。
- 講師の経歴や実績: 可能であれば、どのような方が教えているのかも確認しておくと安心です。
これらの点を意識するだけで、期待外れの講座を選んでしまうリスクを大幅に減らすことができるはずです。
他のFigma学習方法と比較
もちろん、Figmaを学ぶ方法はUdemyだけではありません。他の選択肢とも簡単に比較してみましょう。
- 書籍: 体系的に学べますが、動画と比較すると理解しにくい部分もあるかもしれません。ツールのアップデートに内容が追いつきにくい側面もあります。
- オンラインスクール: 手厚いサポートが魅力ですが、費用が高額になる点がネックです。時間的な制約がある場合も多いです。
- 公式ドキュメント/チュートリアル: 無料で正確な情報が得られますが、英語が中心であったり、初心者には難易度が高い場合もあります。
- YouTubeなどの無料動画: 手軽に試せますが、情報の質や網羅性は保証されません。Figma講座を無料で探すなら、こちらも選択肢の一つです。
それぞれに長所と短所がありますので、ご自身の予算や学習スタイル、求めるサポート体制に合わせて選ぶのが最善です。しかし、コストパフォーマンスと手軽さ、内容の豊富さを考慮すると、やはり UdemyのFigma講座は有力な選択肢の一つだと考えられます。
対象のオンラインコースが最大95%OFF目的別 おすすめ Udemy Figma講座を徹底比較

- 初心者向け おすすめ Figmaの使い方 マスター講座
- まさかの Figma講座が無料 !?
- Webデザイナー向け!コーディングが楽に!
- UI/UXデザイナーに送るデザインが学べる講座
- アプリ開発 にもFigmaを!
- Udemy セール 攻略法!
初心者向け おすすめ Figmaの使い方 マスター講座

「Figmaについて全く知らない」という完全初心者の方は、まずはこちらから始めましょう。ツールの基本的な使い方を丁寧に解説してくれる講座を選ぶことが大切です。
おすすめのポイントは、専門用語を分かりやすく説明しており、実際に手を動かしながら学べるハンズオン形式の講座です。図形描画、テキスト入力、レイヤー構造、コンポーネント作成といった基本操作をしっかりと習得できるものが良いでしょう。レビューで「初心者でも分かりやすかった」という声が多い講座を選ぶのが確実です。
例えば、「初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能」のような講座は確認してみる価値があるでしょう。Udemy には質の高い入門講座が豊富にあります。
まさかの Figma講座が無料 !?

「できるだけ費用を抑えて学習したい!」という方に朗報です。実は、 Figma講座が無料で学べるリソースも少なくありません。
例えばこちらの「【マイウェブ口コミ・評判】Figmaのオートレイアウトを基礎から完全に理解してレスポンシブなデザインを作ろう!」は無料で公開されています。
まずはFigma公式のチュートリアルやヘルプセンターです。英語が中心ですが、最も正確な情報を得ることができます。YouTubeにも、有志が作成した無料のチュートリアル動画が多数公開されています。ただし、情報の質や体系性にはばらつきがあるため、注意が必要です。
Udemy内でも、講師がプロモーション目的で無料講座を公開していることがあります。数は限られますが、見つけられれば幸運です。 セールを待つのも良いですが、無料リソースを組み合わせるのも賢い方法です。
Webデザイナー向け!コーディングが楽に!

Webデザイナーを目指すのであれば、ただデザインを作成するだけでなく、エンジニアがコーディングしやすい綺麗なデータを作成するスキルが不可欠です。
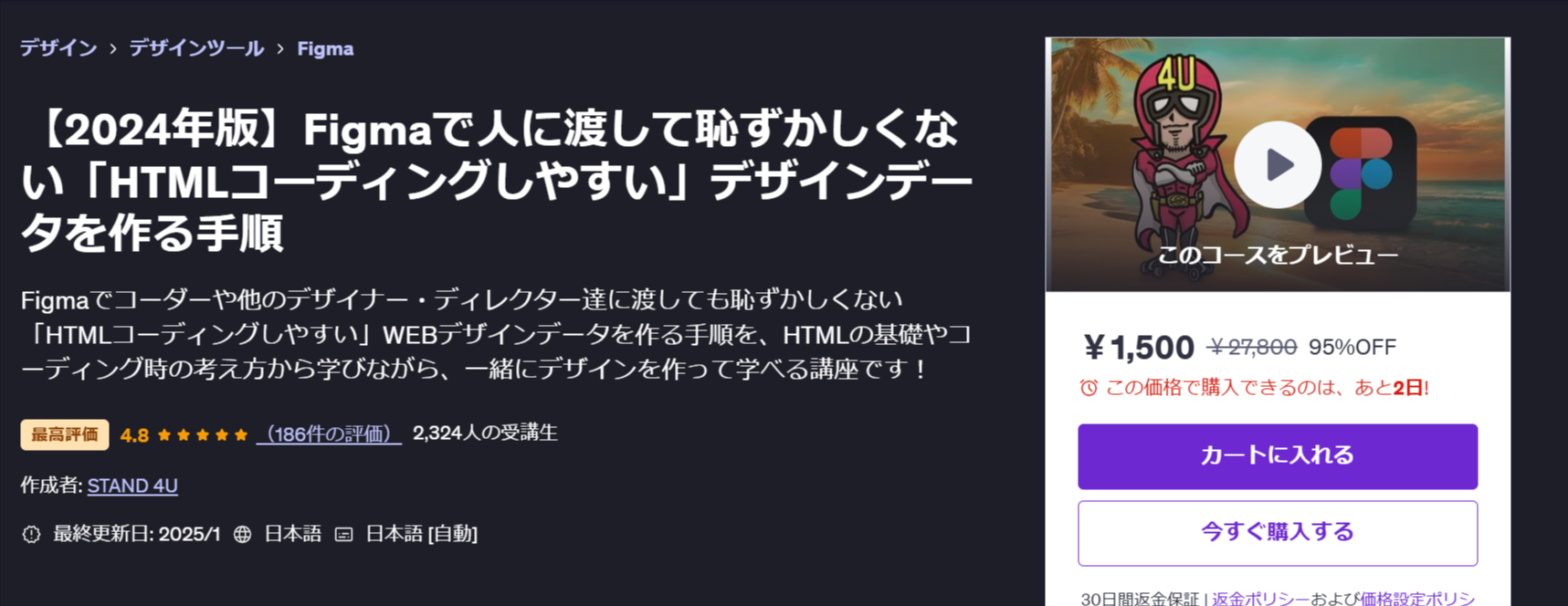
おすすめは、HTMLの基礎から学べる講座です。命名規則やレイヤー構造の整理方法、デザインシステム構築の基礎なども網羅されていると理想的です。「 Figma webデザイン コーディング 」といったキーワードで検索すると、実装連携を意識した講座が見つかりやすいでしょう。
例えば、「【2024年版】Figmaで人に渡して恥ずかしくない「HTMLコーディングしやすい」デザインデータを作る手順 」のような講座は、まさに求めている内容かもしれません。
UI/UXデザイナーに送るデザインが学べる講座
見た目の美しさ(UI)だけでなく、ユーザー体験(UX)全体を設計したい方は、 「Udemy UIUX」や 「Udemy uxデザイン おすすめ」 で検索して講座をチェックしましょう。
Figmaの使い方に加えて、ユーザーリサーチ、ペルソナ設定、カスタマージャーニーマップ作成、プロトタイピング、ユーザビリティテストといった、UXデザインのプロセス全体を学べる講座がおすすめ です。
「UXデザイン講座 UXデザイン基礎入門」や、「 問題解決・価値創造の出発点!価値ある情報を集めるインタビューの技術 ~新規事業・UXデザイン・デザイン思考の精度も向上」といったタイトルの講座を探してみましょう。
アプリ開発 にもFigmaを!
アプリ開発に携わりたい方にとっても、Figmaスキルは必須となります。iOSやAndroidといったプラットフォームごとのデザインガイドラインを理解し、それに沿ったUIデザインを作成する能力が求められます。
おすすめは、モバイルアプリ特有のコンポーネント作成や、インタラクティブなプロトタイピング、デザイン仕様の共有方法などを学べる講座です。実際のアプリ開発 フローを意識したカリキュラムであれば、より実践的なスキルを習得できるでしょう。
「Figma for デザインシステム <UIデザイナーとして一歩先に行くためのマスター講座>」のような講座が対象となります。
Udemy セール 攻略法!
最後に、Udemyを最大限お得に活用するための セール 攻略法をお伝えします。Udemyは頻繁に大規模な セール を開催しており、通常価格数万円の講座が千円台で購入できることも珍しくありません。
セール のタイミングは不定期ですが、月初や月末、祝日、季節の変わり目(新年、ゴールデンウィーク、夏休み、ブラックフライデーなど)に開催されることが多い傾向にあります。
気になる講座はウィッシュリストに入れておくと、 セール 開始時に通知が届くため便利です。焦って定価で購入せず、 セール を待つのが賢い購入方法と言えるでしょう。これであなたもUdemyを上手に活用できるはずです。
まとめ: UdemyのFigma講座でスキルアップ!

さて、ここまで UdemyのFigma講座について、メリット・デメリットから おすすめ講座の選び方、お得な セール情報まで、かなり詳しく解説してきましたが、いかがでしたでしょうか?
今回の記事のポイントを簡潔にまとめます。
- UdemyのFigma講座は、高額なスクールに頼らず、コストパフォーマンス良くスキルアップしたい方にとって、強力な味方となります。
- おすすめポイント:
- 時間と場所を選ばず、 セールを利用すれば驚くほど手頃な価格でFigmaを学べる、それがUdemyというプラットフォームです。
- Figma講座無料のリソースも組み合わせることで、さらに学習コストを抑えることが可能です。
- Webデザイン( コーディングしやすいデータ作成、 Figmaのwebデザインコーディング連携)、UI/UXデザイン( 「Udemy UIUX, Udemy UXデザイン おすすめ」 で検索すると見つけやすいです。)、 またアプリ開発 など、ご自身の目的に合った講座を選ぶことが成功への鍵です。まずは基本的な使い方からしっかりと習得しましょう。
- 数ある講座の中でも、もし迷ったら Figmaの無料チュートリアル – 【マイウェブ口コミ・評判】Figmaのオートレイアウトを基礎から完全に理解してレスポンシブなデザインを作ろう! | Udemyは確認してみる価値があるでしょう。初心者から実践レベルまで、しっかりとスキルアップできる内容のはずです。
高額なスクールに通うことだけが、スキルアップの方法ではありません。Udemyという効果的なツールを賢く活用すれば、少ない投資で大きな成果を得ることも十分に可能です。
さあ、この記事を参考に、あなたにぴったりの UdemyのFigma講座を見つけて、デザイナーとしての市場価値を高めていきましょう! 行動あるのみです!
対象のオンラインコースが最大95%OFFこちらもおすすめ
Udemy英語講座「おすすめ」の罠!失敗しない選び方と学習の裏側
Udemyインボイスの全て!領収書発行から税金対策までの裏側


